In this post, we will explains how to run common operations (like check/uncheck checkboxes by value/text/index, min/max selection limit..etc) on ASP.NET CheckBoxList control using jQuery.
How To Run Common CheckBox Operations in ASP.NET
Step 1
Let’s have following aspx code:
123<asp:CheckBoxList ID="CheckBoxList1" runat="server"></asp:CheckBoxList><input type="button" value="OK" id="demo" />Code on the server side:
1234567891011Dictionary<int,string> dictItems = new Dictionary<int,string>();dictItems.Add(1, "Item-1");dictItems.Add(2, "Item-2");dictItems.Add(3, "Item-3");dictItems.Add(4, "Item-4");dictItems.Add(5, "Item-5");CheckBoxList1.DataSource = dictItems;CheckBoxList1.DataTextField = "Value";CheckBoxList1.DataValueField = "Key";CheckBoxList1.DataBind();Rendered HTML code:
1234567891011121314<table id="MainContent_CheckBoxList1"><tr><td><input id="MainContent_CheckBoxList1_0" type="checkbox" name="ctl00$MainContent$CheckBoxList1$0" value="1" /><label for="MainContent_CheckBoxList1_0">Item-1</label></td></tr><tr><td><input id="MainContent_CheckBoxList1_1" type="checkbox" name="ctl00$MainContent$CheckBoxList1$1" value="2" /><label for="MainContent_CheckBoxList1_1">Item-2</label></td></tr><tr><td><input id="MainContent_CheckBoxList1_2" type="checkbox" name="ctl00$MainContent$CheckBoxList1$2" value="3" /><label for="MainContent_CheckBoxList1_2">Item-3</label></td></tr><tr><td><input id="MainContent_CheckBoxList1_3" type="checkbox" name="ctl00$MainContent$CheckBoxList1$3" value="4" /><label for="MainContent_CheckBoxList1_3">Item-4</label></td></tr><tr><td><input id="MainContent_CheckBoxList1_4" type="checkbox" name="ctl00$MainContent$CheckBoxList1$4" value="5" /><label for="MainContent_CheckBoxList1_4">Item-5</label></td></tr></table><input type="button" value="OK" id="demo" />Step 2
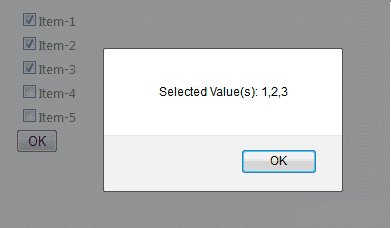
How to get value of selected items:
1234567891011$("#demo").click(function () {var selectedValues = [];$("[id*=CheckBoxList1] input:checked").each(function () {selectedValues.push($(this).val());});if (selectedValues.length>0) {alert("Selected Value(s): " + selectedValues);} else {alert("No item has been selected.");}});How to get index of selected items:
123456$("#demo").click(function () {var $ctrls = $("[id*=CheckBoxList1] input:checkbox");$("[id*=CheckBoxList1] input:checked").each(function () {alert($ctrls.index($(this)));});});It will display 0 based index of selected items. Suppose we select Item-1,Item-3,Item-4 then It’ll give output 0,2,3 in alert boxes.
How to get text of selection items:
12345$("#demo").click(function () {$("[id*=CheckBoxList1] input:checked").each(function () {alert($(this).next().html());});});As you’ve seen, Text is placed in label control(next of checkbox) in rendered HTML. So, $(this).next().html() is used to get text.
How to check/uncheck all checkboxes:
12$("[id*=CheckBoxList1] input:checkbox").prop('checked',true); //To check all$("[id*=CheckBoxList1] input:checkbox").prop('checked',false);// To uncheck allHow to check items by index:
uppose you have to check items by the given index.
1234var selIndex = [0, 2, 3];for (var i = 0; i < selIndex.length; i++) {$("[id*=CheckBoxList1] input:checkbox").eq(selIndex[i]).prop('checked', true);}Similarly, you can uncheck items by setting “false” in prop.
How to check items by value:
12345var selValue = [1, 2, 4];var $ctrls = $("[id*=CheckBoxList1]");for (var i = 0; i < selValue.length; i++) {$ctrls.find('input:checkbox[value=' + selValue[i] + ']').prop('checked', true);}In this Label text is compared and if text exists then corresponding checkbox is checked. The above code will select Item-1 and Item-3.
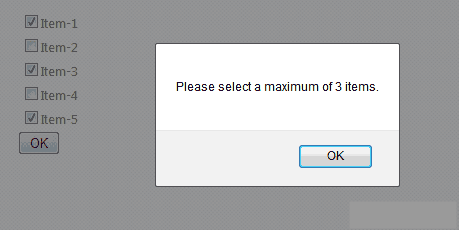
How to max selection limit:
The following code limits the number of checkboxes a user can select simultaneously:
1234567$("[id*=CheckBoxList1] input:checkbox").change(function () {var maxSelection = 3;if ($("[id*=CheckBoxList1] input:checkbox:checked").length > maxSelection) {$(this).prop("checked", false);alert("Please select a maximum of " + maxSelection + " items.");}})Similarly, you can implement Min Selection criteria.
Best ASP.NET Hosting with HostForLIFE.eu
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. They deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. They have customers from around the globe, spread across every continent. They have served the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
HostForLIFE.eu is Microsoft No #1 Recommended Windows and ASP.NET Hosting in European Continent. Our service is ranked the highest top #1 spot in several European countries, such as: Germany, Italy, Netherlands, France, Belgium, United Kingdom, Sweden, Finland, Switzerland and many top European countries.
HostForLIFE.eu is the first host to offer its customer all the new features of the ASP.NET 4.6 hosting. You can simply deploy your ASP.NET 4.6 website via their world-class Control Panel or conventional FTP tool. This ASP.NET 4.6 hosting is part of HostForLIFE.eu service and it is provided free of charge.